Presentation¶
- Auteur
J.Soranzo
- Association
Bricolab
- Entity
- Repository
- sources
- images
à venir
- Création
03/2024
Introduction¶
Atelier sur Inkscape, Gimp pour la gravure/découpe laser avec Beamstudio
Warning
Cette atelier n’est pas un atelier pour apprendre à utiliser la machine
On s’arrêtera à Beamstudio.
Ce que permettent ce genre de machine¶
Les plotters laser, graveurs laser permettent (sauf le moins puissants 5Watt) de graver ET de découper divers matériaux comme le contreplaqué, le cuir, le plexiglass. Mais PAS le PVC (très dangereux) ni de découper les métaux mais seulement de les graver.
Gravure et découpe sont 2 opérations fondamentalement différentes.
On gravera une photo et on découpera un tracé.
Par analogie on peut comparer la gravure avec la peinture et la découpe aux tracés géométrique.
Pour peindre, je choisirai plutôt un pinceau et des tubes de peinture alors que pour tracer, je choisirai plutôt un crayon bien affûté une règle, une équerre et un compas éventuellement. A chaque type de tâche, ses outils… Et c’est pour cela que nous avons besoin d’Inkscape et de Gimp
Déroulé de l’atelier¶
Après cette présentation rapide:
Les 2 types d’images que nous allons manipuler
Gimp
Inkscape
Beamstudio et ce qu’on peut y faire
Conclusion
Les 2 types d’images¶
Nous allons manipuler 2 type d’images fondamentalement différents.
Les images bitmap (“carte de point” mais cette traduction n’est jamais utilisée) et les images vectorielles (Vector graphics in english).
Les images bitmap¶
Ce sont les types d’images les plus faciles à comprendre et aussi les plus courantes.
Elle correspondent souvent à des photos prises avec un appareils photo numérique, un téléphone ou un scanner. On en trouve plein sur internet.
Pour ce type d’image on parlera souvent de résolution ou de définition, de pixels ou de Megapixel !
Mais c’est quoi tout ça ?
Chacune de ces images est constituée de points à l’instar de nos écrans d’ordinateur qui peuvent par exemple afficher des images en 1920x1080 pixels ! On parle ici également de fullHD
Rdv à l’Exercice 1 GIMP !
Note
A RETENIR : 4K, 8K… c’est la largeur de l’image, 2Mega pixel c’est la surface
Quand on multiplie largeur, hauteur par 2, on mulitiplie la surface et donc la taille du fichier par 4 !
Les types de ficher image¶
L’extension du nom de fichier permet de se faire une idée du type de fichier (.docx pour les document Word) .xlsx pour les Excel… .bmp pour les images bitmap.
Mais voilà les images en mode bitmap cela prend de la place et même parfois beaucoup de place selon la taille. Et quand on en met 24 les unes derrière les autres pour faire une secondes de vidéo c’est pire ! Alors il faut tasser tout ça ! C’est le rôle de la compression; d’où les formats comme jpeg et png !
Note
Le .png est mieux que le .jpeg car il support la transparence !
Note
TIPS: Gimp peut servir aussi à convertir les type d’images .jpg vers .png par exemple.
Passer à Gimp exercice 2
Sites d’images gratuites et peut-être libres de droits¶
Pixabay¶

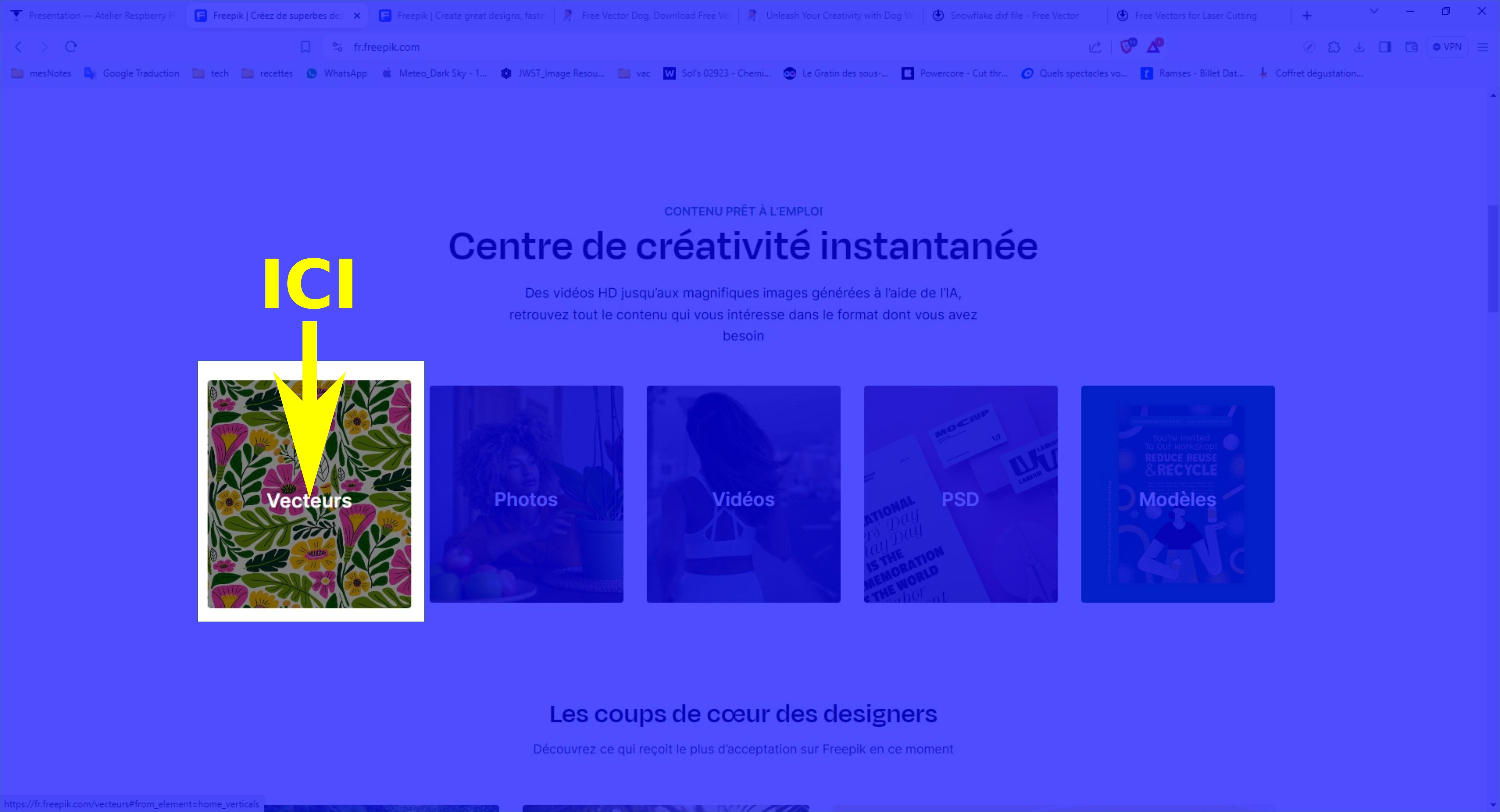
Freepik¶

Les images vectorielles¶
Pour manipuler ce type d’image on a besoin d’un deuxième logiciel Inkscape.
Ici nous parlerons de tracés !
Pour tracer un segment de droite on a besoin que de 2 informations (la position des points soit 2 couples de coordonnées x,y ). En plus il pourrait être utile de connaître la couleur du trait et son épaisseur.
Note
Que le trait soit long ou court, il ne faut pas plus d’informations…
Pour tracer un rectangle (horizontal ou vertical), il faut à peine plus d’informations: les coordonnées du coin inférieur gauche, ceux du coin supérieur droit la couleur et l’épaisseur du bord et éventuellement la couleur de remplissage.
Pour un rectangle incliner il faut connaître les 4 coins…
Mais pourquoi vectorielles ?
Restons dans le géométrie: un vecteur c’est un point de départ, une direction, un sens et une longueur, en gros c’est une flèche.
Les vecteurs sont bien pratique et très utiliser pour représenter une force !
Rendez-vous à l’exo 2 de Gimp
Sites d’images vectorielles libres¶

Gravure et découpe, le logiciel Beamstudio¶
Conclusion¶
Inkscape => Ink = encre => Tracés donc découpe laser
Gimp => renard avec pinceau => artiste, peinture, étalage de couleur => photos, images donc gravure laser
Mais il n’y a pas qu’eux…
Chez Adobe dans le monde pas gratuit et pas open source :
Illustrator
et le très médiatique Photoshop
Note
TIPS: Les fichiers AI s’éditent avec Inkscape
Avec les images vectorielles, je peux agrandir sans perdre en qualité (tracés recalculés)